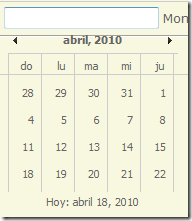
Hace algún tiempo que no escribía y pues ahora estuve trabajando en un proyecto y me tope con un problema un poco extraño en el control CalendarExtender del AjaxControlToolkit 3.5, pasaba que al agregarlo no me mostraba todos los días, únicamente me mostraba 5 días como muestro en la imagen:
Pensé que podía ser problema del control, pero al probarlo en otro proyecto no me daba este problema, indagando descubrí que esto se debe a las hojas de estilo que usa este control internamente y pues los estilos que tengo en mi aplicación sobrescribían los originales del control y le daban este comportamiento.
El estilo que usa el control es el siguiente:
#container table{
//...
}Así que si tienen en su aplicación hojas de estilo que usen este identificador deben cambiarle de nombre para no afectar los estilos del calendario o en todo caso agregarle estilo propio al control para que pueda usarlo, de esta manera:
.calendario .ajax__calendar_container{
width:250px;
}
.calendario .ajax__calendar_body {
width:250px;
}
y en el calendario asignarle esta clase
<ajax:CalendarExtender ID="TextBox_CalendarExtender" runat="server" Enabled="True"
TargetControlID="TextBox" CssClass="calendario"></ajax:CalendarExtender>
De esta manera logro que se visualice la parte restante de mi calendario, pero si desean pueden personalizar todos los estilos del calendario para cambiar la forma en que se ve, les dejo las clases para que puedan personalizarlo a su gusto:
.calendario .ajax__calendar_header { }
.calendario .ajax__calendar_title { }
.calendario .ajax__calendar_dayname { }
.calendario .ajax__calendar_day { }
.calendario .ajax__calendar_hover .ajax__calendar_day { }
.calendario .ajax__calendar_hover .ajax__calendar_month { }
.calendario .ajax__calendar_hover .ajax__calendar_year { }
.calendario .ajax__calendar_active { }
.calendario .ajax__calendar_today { }
.calendario .ajax__calendar_other .ajax__calendar_day { }
.calendario .ajax__calendar_hover .ajax__calendar_today { }
.calendario .ajax__calendar_hover .ajax__calendar_title { }
Espero les sea de utilidad, hasta el nuevo post.







0 comentarios:
Publicar un comentario