Hace algún tiempo atrás, escribí unos artículos sobre la implementación de Membresía (Gestión de Usuarios, Roles y Perfiles) en ASP .NET 2.0 haciendo uso de proveedores de ASP .NET y los controles específicos para estas tareas comunes, aquí pueden ver la parte 1 y la parte 2.
Ahora veremos de manera similar como implementar esto pero no usando el motor de base de datos SQL Server, sino configurar los providers para trabajar con Oracle desde Visual Studio 2010.
Requisitos:
ODAC 11.2 Release 3 (11.2.0.2.1) with Oracle Developer Tools for Visual Studio
Esto nos dará la posibilidad de usar los providers de asp .net con Oracle, ahora paso a detallar como podemos lograrlo:
Crear un nuevo proyecto
Nos dirigimos a la pestaña "Proveedor" y accedemos al enlace "Seleccionar un proveedor distinto para cada característica (avanzado)", dentro de esta pantalla marcamos como Proveedor de Pertenencia a "OracleMembershipProvider" y como Proveedor de funciones a "OracleRoleProvider", esto nos modificará nuevamente el archivo web.config, pero ya con los proveedores de Oracle.
3. Generar las tablas
Una vez configurados los proveedores de pertenencia (Membership) y funciones (Roles) tenemos que generar las tablas y todos los scripts necesarios para poder trabajar correctamente.
Cuando se instala el ODAC, al final nos indica la ruta donde se encuentran los script para ejecutarlos en nuestra base de datos, que normalmente es:
[INSTALL_PATH]\product\11.2.0\client_1\ASP.NET\SQL
En esta carpeta tenemos todos los scripts para instalar los proveedores de forma independiente así como también instalarlos todos, que es lo que mostrare en el ejemplo.
Para ello vamos a nuestro proyecto y dentro de herramientas vamos a usar la opción Ejecutar Script de SQL*Plus
Con esto nos va a pedir la ruta donde están los scripts, así como la conexión a la base de datos donde se ejecutaran.
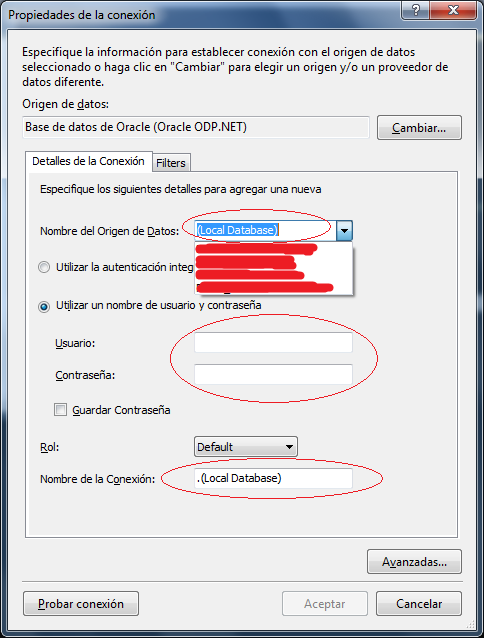
Si aun no existe ninguna conexión, tenemos la opción de crear una nueva conexión, en la siguiente figura, donde nos mostrara las conexiones que tenemos registradas en nuestro archivo tsnames.ora del Oracle, de las cuales seleccionaremos una y le ingresamos el usuario y clave para hacer la conexión, probamos y le asignamos un nombre.
Realizado este paso, nos regresará a la figura N° 3. y en "Examinar" le asignaremos la ruta de los scripts, en este caso para crear todas las tablas y scripts usaremos el archivo "InstallAllOracleASPNETProviders.sql".
Luego ejecutamos el script y con esto ya tenemos creadas todas las tablas y script necesarios con lo que ya podemos empezar a trabajar.
Para poder hacer uso de la tablas que acabamos de crear, solo necesitamos crear una conexión a la base de datos en nuestro web.config con el nombre OraAspNetConString
Con esto ya tenemos todo listo para trabajar en nuestra aplicación con los controles de login, espero les sea de utilidad, nos leemos el año que viene :).
Leer post completo
Ahora veremos de manera similar como implementar esto pero no usando el motor de base de datos SQL Server, sino configurar los providers para trabajar con Oracle desde Visual Studio 2010.
Requisitos:
ODAC 11.2 Release 3 (11.2.0.2.1) with Oracle Developer Tools for Visual Studio
Esto nos dará la posibilidad de usar los providers de asp .net con Oracle, ahora paso a detallar como podemos lograrlo:
Crear un nuevo proyecto
Para este ejemplo crearemos un nuevo proyecto de tipo "Aplicación Web ASP .NET" con la plantilla por defecto del Visual Studio
Configurar el proveedor de OracleUna vez tenemos la aplicación creada, nos vamos al archivo web.config y eliminamos los tags de:
- Membsership
- Profile
- RoleManager
Ahora abrimos la herramienta de administración de sitios de asp .net en Proyecto->Configuración de ASP .NET
 |
| Fig. 1 - Configuración de Proveedores |
3. Generar las tablas
Una vez configurados los proveedores de pertenencia (Membership) y funciones (Roles) tenemos que generar las tablas y todos los scripts necesarios para poder trabajar correctamente.
Cuando se instala el ODAC, al final nos indica la ruta donde se encuentran los script para ejecutarlos en nuestra base de datos, que normalmente es:
[INSTALL_PATH]\product\11.2.0\client_1\ASP.NET\SQL
En esta carpeta tenemos todos los scripts para instalar los proveedores de forma independiente así como también instalarlos todos, que es lo que mostrare en el ejemplo.
Para ello vamos a nuestro proyecto y dentro de herramientas vamos a usar la opción Ejecutar Script de SQL*Plus
 |
| Fig. 2 - Ejecutar SQL Plus |
 |
| Fig. 3 - SQL Plus |
 |
| Fig. 4 - Nueva conexión |
Realizado este paso, nos regresará a la figura N° 3. y en "Examinar" le asignaremos la ruta de los scripts, en este caso para crear todas las tablas y scripts usaremos el archivo "InstallAllOracleASPNETProviders.sql".
 |
| Fig. 5 - Seleccionar script |
Luego ejecutamos el script y con esto ya tenemos creadas todas las tablas y script necesarios con lo que ya podemos empezar a trabajar.
Para poder hacer uso de la tablas que acabamos de crear, solo necesitamos crear una conexión a la base de datos en nuestro web.config con el nombre OraAspNetConString
 |
| Fig. 6 - Cadena de conexión |
Le agregamos el tag
Para probar todo vamos nuevamente a la herramienta de configuración de ASP .NET y podemos configurar la seguridad, roles y usuarios como se muestra en los artículos mencionados inicialmente.
 |
| Fig. 7 - Configuración Seguridad ASP .NET |






