Ahora con el lanzamiento de Visual Studio 2010 RTM y Office 2010 RTM, toca siempre actualizarse, en el caso de VS2010, instale junto a VS2008 que ya tenia, debido a que pueden trabajar lado a lado sin problema alguno aparentemente y en caso del Office pues me toco sacar el Office 2007 que tenia y dejarlo únicamente con el 2010, aunque se pueden instalar office 2007 y office 200 juntos, en mi caso no era necesario.
Hasta este punto todo bien, pero cuando voy a trabajar con VS2008 al abrir un archivo .ASPX, se bloquea todo el VS2008 y no reacciona ante nada, solo terminando el proceso aunque funciona normal en archivos de código y pues así empezó la búsqueda del problema y una posible solución.
En principio pensé que era problema del VS2010 ya que según el problema estaba reportado en connect lo cual me llevo a un post de scottgu donde indica que se podría tratar de componentes que funcionan en una versión y pues en la siguiente no va, así que para solucionar esto la solución era correr VS2008 en modo seguro (devenv /safemode), de cierta manera esto me funcionó aunque media hora después volvimos a lo mismo, así que buscar otra alternativa, en mi caso ya que puedes tener el mismo problema y esto le daría solución.
Siguiendo con la búsqueda cambie de orientación para ver problemas con office ya que era algo que recientemente había instalado también, y pues se vi la luz.
El problema que tenia radicaba en la actualización de office, el VS2008 se bloqueaba debido a que usaba componentes de office2007 y pues no los encontraba.
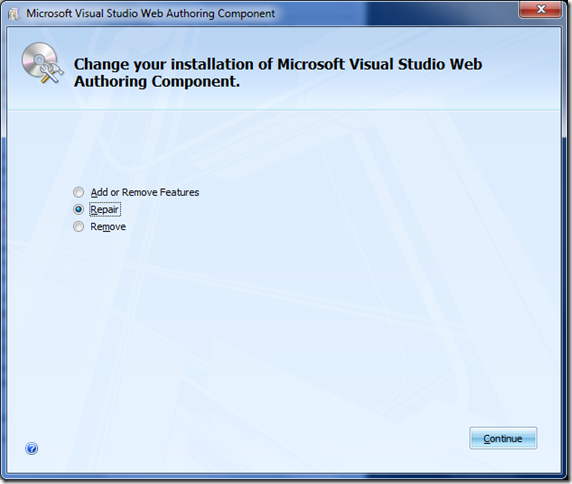
Ahora la solución estaba a la vista, en este punto puedes volver al office 2007 nuevamente, pero como office 2010 esta bien chévere, puedes reparar el Componente Web de Autorización de Visual Studio, esto lo encontramos es:
C:\Program Files (x86)\Common Files\microsoft shared\OFFICE12\Office Setup Controller
Ejecutamos el archivo SETUP.EXE (requiere permisos de administrador) y le damos reparar:
Esperamos que termines y pues ya tenemos VS2008 de vuelta, si les pasa puede ser debido a esto o como menciono anteriormente, los componentes no compatibles, también hay un hotfix para problemas similares, cualquiera de estos te puede ser de ayuda.
Saludos!