Introducción
Cuando salió .NET Framework 2.0, una de las novedades que traía consigo era la posibilidad de usar una serie de controles y clases para la gestión de usuarios, perfiles y roles, con las características típicas de una aplicación con manejo de usuarios.
Pues hasta ahí todo bien, pero esto estaba disponible solo para las aplicaciones Web, no se podía usar en aplicaciones Windows, así que en este tipo de aplicaciones teníamos que hacer trabajo extra para la gestión de usuarios.
Ahora con la salida del .NET Framework 3.5, pues se van suavizando las cosas, no es que tengamos los mismos controles disponibles para poder hacer esto, sino que acá podemos centralizar el manejo de usuarios, con lo que se conoce como Client Application Services.
Que es Client Application Services?
Es un concepto que permite integrar las aplicaciones cliente como Windows Forms con los servicios de Membresia de ASP .NET, es decir, tendremos un servicio desde donde se administren los usuarios y desde una aplicación Winforms podemos referenciarlo y ya podemos autenticar usuarios y todo lo que las clases de Membresia nos puedan permitir.
Ejemplo Practico
Para que todo este tema quede claro, aquí les explicare como funciona para que puedan implementarlo.
Si desean conocer como funciona esto del manejo de usuarios y perfiles, los invito a revisar estos artículos que publique hace algunos años:
Personalización ASP .NET Parte 01
Personalización ASP .NET Parte 02
Estos artículos estaban para la versión 2.0 de asp .net, pero también son validos trabajarlo en VS 2008.
Volviendo al tema, vamos a iniciar con la aplicación de ejemplo.
1. Creación de la base de datos
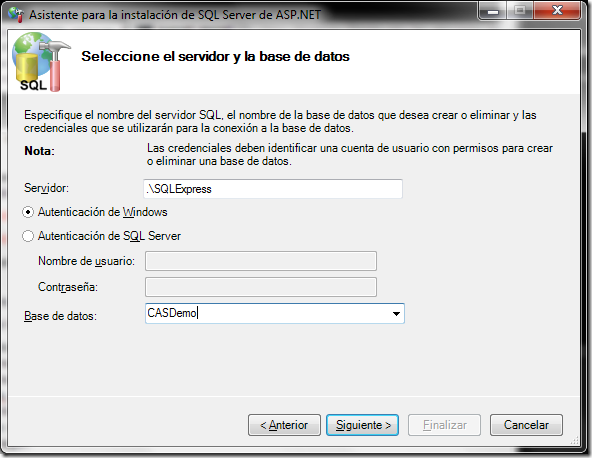
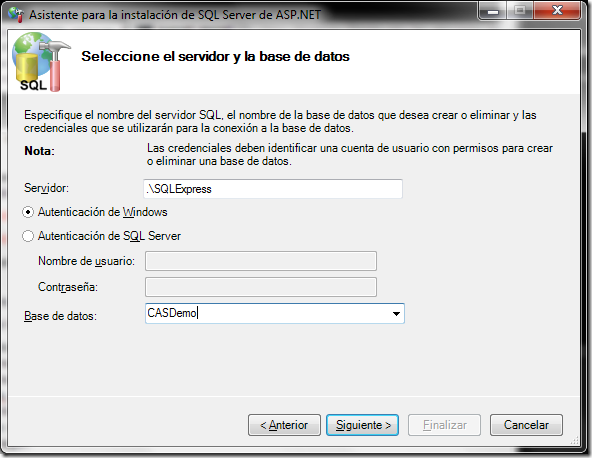
Esta base de datos nos servirá para almacenar los usuarios, esto se hace con un utilitario que viene con el .NET Framework, lo que hay que hacer es ir a Inicio->Todos los Programas->Microsoft Visual Studio 2008->Visual Studio Tools y abrir el Command Prompt, nos abrirá una consola DOS, donde escribiremos asp_regsql, les aparecerá una un wizard que creara la base de datos automáticamente, solo hay que darle siguiente hasta donde nos pida datos del servidor y base de datos, podemos dejar que cree la base de datos con el nombre por default o podemos asignarle cualquier nombre como se muestra en la imagen.

Una vez ingresados los datos, damos siguiente y finalizar, con esto ya tenemos nuestra base de datos lista para usarla en nuestra aplicación de ejemplo.
2. Creación del Servicio
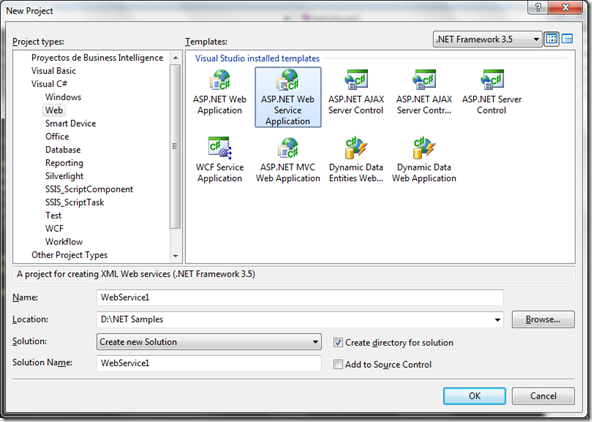
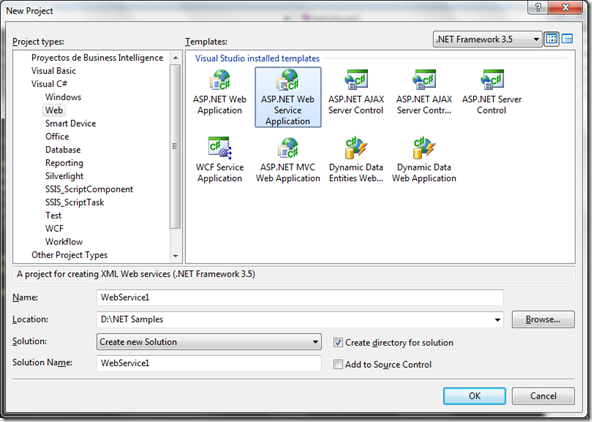
Ahora crearemos el servicio que se conectara a la base datos e interactúa con la aplicación para el manejo de usuarios, para esto crearemos un nuevo proyecto del tipo ASP .NET Web Service Application.

Con esto se crea una plantilla del servicio, lo cual no usaremos, ya que la aplicación Windows se conectara directamente.
3. Configuración de Roles y Usuarios
Ahora configuraremos nuestros usuarios y roles que tendrán acceso a nuestra aplicación, para esto usaremos el ASP .NET Configuration Tool que pueden ubicarlo en el menú Project->ASP .NET Configuration que se encuentra al final del menú.
Nos abrirá una venta del navegador que nos permitirá configurar todo, esto es bien intuitivo así que lo resumiré, hay que ir a la pestaña de Seguridad y vamos al enlace donde dice Utilice el Asistente para la configuración de seguridad para configurar la seguridad paso a paso. en Método de Acceso seleccionamos desde Internet, Habilitamos las funciones o roles para la aplicación, agregamos 02 roles (Administrador, Cliente), creamos 02 usuarios también, no agregamos ninguna regla de acceso y al finalizar vuelve a la pantalla de seguridad, ahí nos vamos a administrar usuarios->editar funciones y asignamos un usuario al Rol Administrador y el otro al Rol Cliente y cerramos el navegador.
4. Habilitando Client Application Services
Para poder hacer que este servicio pueda dar respuesta a aplicaciones que se comuniquen con el hay que agregar el siguiente código al archivo Web.config
<system.web.extensions>
<scripting>
<webServices>
<authenticationService enabled="true" requireSSL="false" />
<roleService enabled="true"/>
</webServices>
</scripting>
</system.web.extensions>
Nos leemos en la siguiente entrada.